WordPressのDLと設置
▼公式WEB
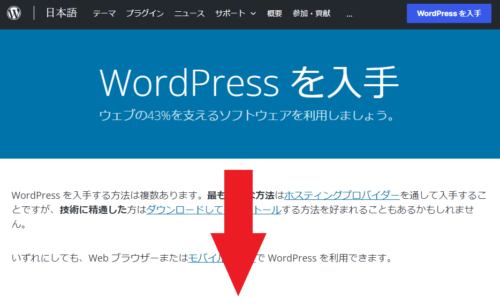
▼公式WEBアクセス後画面を下にスクロール
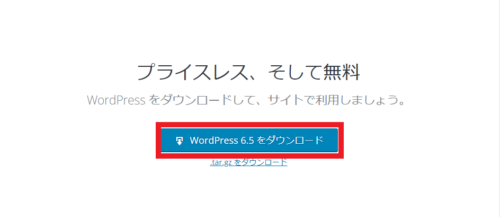
▼ダウンロードボタンを押下
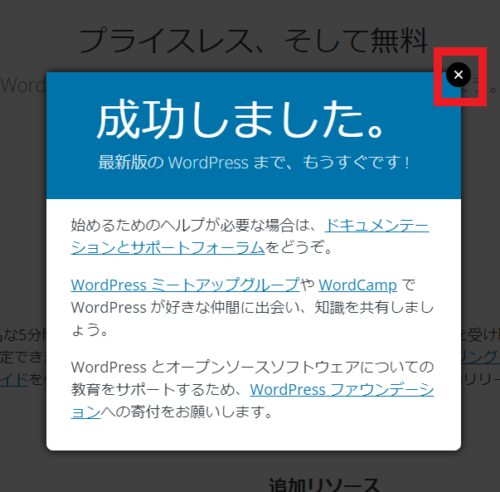
▼成功しました画面を閉じる
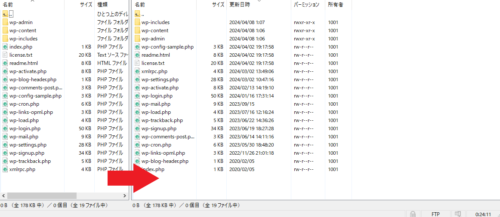
▼ダウンロードしたファイルを解凍してサーバーにアップロード
下記の例ではWinSCPを使ってサーバーにSCPで転送しています。
プロバイダの指定に合わせてFTP等でファイルはアップロードしてください。
mysqlコマンドでデータベースの作成
この手順は、自宅サーバー等で独自にデータベースをmysqlコマンドで作成する必要がある場合のみ対応する手順です。
データベースの準備が出来たら、コンフィグの設定に進んで下さい。
▼DBログイン
|
1 2 3 |
# mysql -u dbuser -p Enter password: パスワードを入力 |
▼データベース一覧を表示
|
1 2 3 4 5 6 7 8 9 |
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | sys | +--------------------+ |
▼データベース作成
|
1 2 3 |
CREATE DATABASE wordpress; Query OK, 1 row affected (0.01 sec) |
▼データベース一覧を再度確認
|
1 2 3 4 5 6 7 8 9 10 |
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | sys | | wordpress | +--------------------+ |
▼ログアウトして終了
|
1 2 |
mysql> quit Bye |
コンフィグの作成
▼公式WEB手順
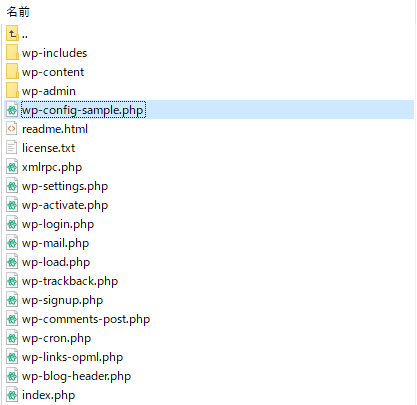
▼コンフィグのファイル名前を変更
アップロードしたWordPressファイルのTOPフォルダに設置されている「wp-config-sample.php」のファイル名を「wp-config.php」に変更。
▼ファイルを編集
WinSCPでアップロードした場合、ファイルをダブルクリックすると直接サーバーファイルを編集できます。
直接編集が出来ない場合は、一度ローカルPCにDLしてから編集後に上書き保存してください。
▼DB_NAME
データベース名を入力してください。
プロバイダで指定されている場合はそのデータベース名または作成したデータベース名を入力してください。
|
1 |
define( 'DB_NAME', 'wordpress ); |
▼DB_USER
プロバイダから指定されたデータベースに接続するためのユーザー名を入力してください。
|
1 |
define( 'DB_USER', 'username' ); |
▼DB_PASSWORD
プロバイダから指定されたデータベースに接続するためのパスワードを入力してください。
|
1 |
define( 'DB_PASSWORD', 'pass123456' ); |
▼DB_HOST
|
1 |
define( 'DB_HOST', 'hostname' ); |
上記の設定で最低限の設定は完了です。
保存またはサーバーに上書き保存でアップロードしてください。
インストールスクリプト実行
▼WordPress設置URLをブラウザから実行
初回目はインストール用のスクリプトが実行されGUI上でインストールが始まります。
▼ドキュメントルート(トップ)に設置した場合
https://example.com/
▼TOPに「blog」フォルダを作成してその中に設置した場合
https://example.com/blog
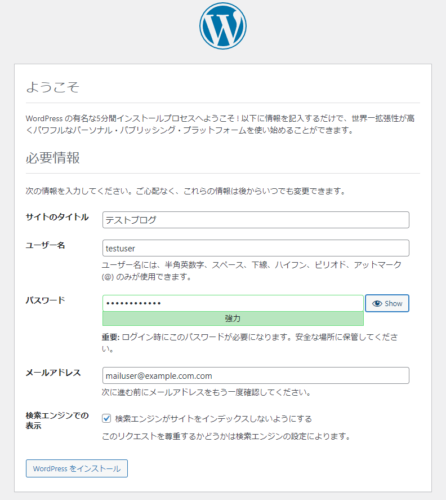
▼必要情報入力
URL実行後にスクリプトが起動すると下記の画面が開くので設定を入力します。
- サイトのタイトル: 任意入力
- ユーザー名: アルファベットで任意入力
- パスワード: 判定が「強力」になるように設定
- メールアドレス: 自分のメールアドレスを入力
- 検索エンジンの表示: これからHPを作成するので一旦チェックを入れる
※メールはコメント通知等のWordPressの動向を送信する等に利用されます。
※検索エンジンの表示は後から管理画面でインデックスをする設定にして、検索にヒットするように設定変更が可能です。
入力が完了したら「WordPressをインストール」を実行してください。
▼初期設定完了
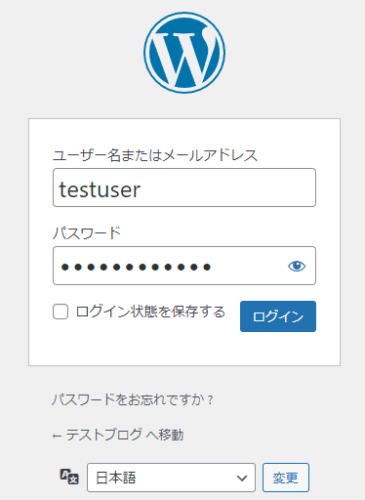
「ログイン」から管理画面にアクセスしてください。
管理画面にログイン
▼初回ログイン
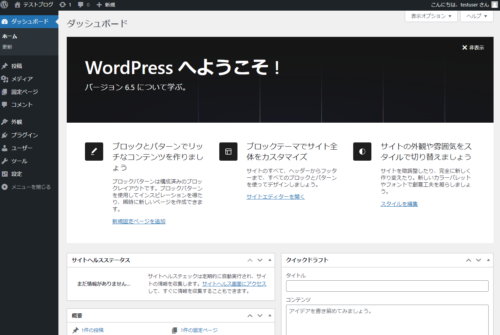
▼管理画面表示
これでインストールは完了です。
テーマを選択
WordPressには「テーマ」というサイト全体の設定があります。
サイト全体のデザインテンプレートや機能などテーマ毎に様々なものがあります。
有料で購入するテーマや無料で使えるテーマ、サブスクリプションで契約するテーマ、個人のクリエイターが作ったテーマなど様々なテーマがあります。
WordPressをインストールした直後もデフォルトでいくつかのテーマが入っており、好みに応じて即時切り替える事が可能です。
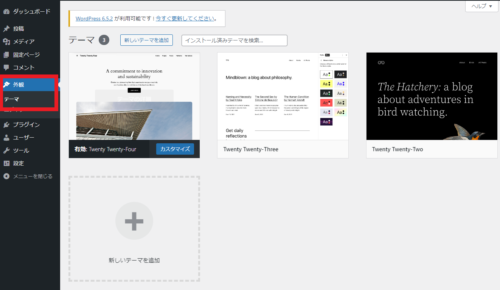
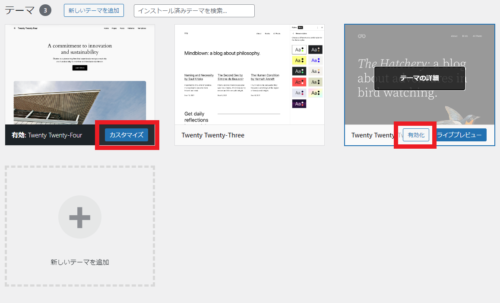
▼テーマの選択
「有効化」を選択すると別のテーマに切り替えられます。
「カスタマイズ」を選択すると現在のテーマの詳細をカスタマイズできます。
デフォルトで入っているテーマをみてみましょう。
▼Twenty Twenty-Two
(トゥエンティトゥエンティトゥー)(2022)
WordPress5.9で導入されたデフォルトテーマの一つ。
記事を書くエディタ画面がブロックエディタ採用なのが特徴です。
▼Twenty Twenty-Three
(トゥエンティトゥエンティスリー)(2023)
WordPress6.1で導入されたデフォルトテーマの一つ。
余計なものを省いたデフォルトテーマ最軽量のテーマです。
シンプルに軽い動作でブログを作るのにも最適ですが、プラグインを更にインストールしてカスタマイズする場合にも向いています。
有料/無料問わず個人的にはお勧めのテーマの一つです。
ただし、何もカスタマイズしない場合はシンプル過ぎて殺風景ですので、最軽量のテーマから明確にどのようにカスタマイズしたいかサイト構成のビジョンがある玄人向けのテーマになります。
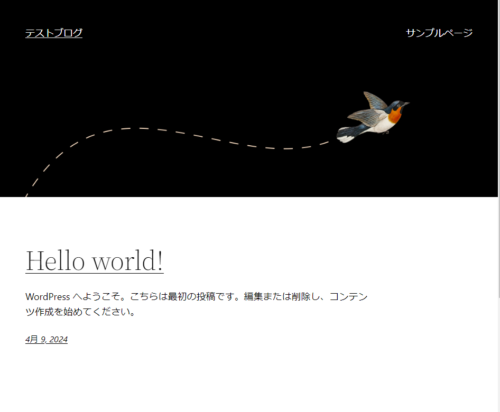
▼Twenty Twenty-Four
(トゥエンティトゥエンティフォー)(2024)
WordPress6.4で導入されたデフォルトテーマの一つです。
「2023」とは真逆に、様々なサイトに柔軟にカスタマイズ設定が出来る最新のテーマです。
デザインもフラットな感じで先進的なデザインです。
とりあえず、色々とデフォルトテーマでカスタマイズして触ってみたい人はこちらを選択しましょう!
- 企業向けのビジネスサイト
- 写真家やアーティスト向けサイト
- ブロガー向けのサイト
- 等々
ページビルダー
これらテーマは基本的には記事やデザインを作成する際、専用のCMS画面で記事を作成して、カスタマイズ画面でデザインの調整を行います。
しかし、基本機能の延長線であるため、「ここのヘッダデザインをこんな感じにしたいのに出来ない」など期待に応える事が難しい場合があります。
その場合は、プラグインをインストールして機能を増やしたり、カスタムでCSSを直接書いたりしますが、ノンコードでブログを作成したい場合など、グラフィカルにGUIでカスタマイズしたいという方も多いかと思います。
そこで「ページビルダー」と呼ばれるプラグインを導入することで、かなりグラフィカルに、簡単にページのデザインを作ることができます。
▼最後に
本ブログで解説するWordPress作成の記事では、有名な軽量テーマの一つである「Astra(アストラ)」とページビルダーである「Elementor(エレメンター)」を用いたブログデザインの手法を解説していきます。
AstraもElementorどちらも有料のサブスクプランがありますが、無料でも出来る手法を解説していきます!