CONTENTS
WordPressのDLと設置
▼公式WEB
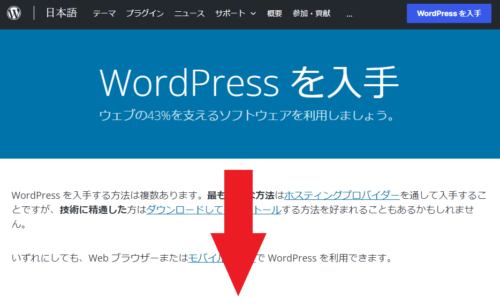
▼公式WEBアクセス後画面を下にスクロール
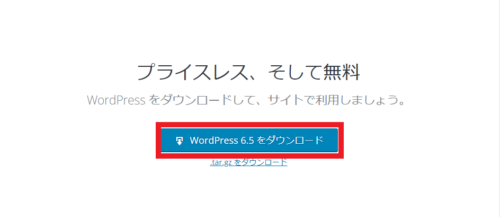
▼ダウンロードボタンを押下
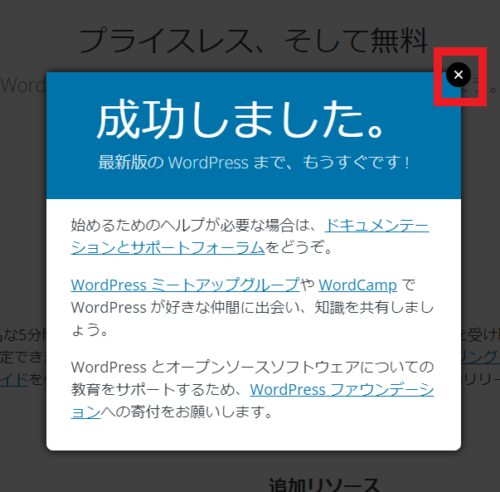
▼成功しました画面を閉じる
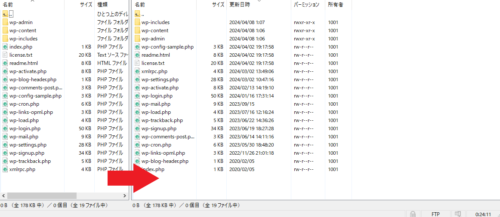
▼ダウンロードしたファイルを解凍してサーバーにアップロード
下記の例ではWinSCPを使ってサーバーにSCPで転送しています。
プロバイダの指定に合わせてFTP等でファイルはアップロードしてください。
mysqlコマンドでデータベースの作成
この手順は、自宅サーバー等で独自にデータベースをmysqlコマンドで作成する必要がある場合のみ対応する手順です。
データベースの準備が出来たら、コンフィグの設定に進んで下さい。
▼DBログイン
|
1 2 3 |
# mysql -u dbuser -p Enter password: パスワードを入力 |
▼データベース一覧を表示
|
1 2 3 4 5 6 7 8 9 |
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | sys | +--------------------+ |
▼データベース作成
|
1 2 3 |
CREATE DATABASE wordpress; Query OK, 1 row affected (0.01 sec) |
▼データベース一覧を再度確認
|
1 2 3 4 5 6 7 8 9 10 |
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | sys | | wordpress | +--------------------+ |
▼ログアウトして終了
|
1 2 |
mysql> quit Bye |
コンフィグの作成
▼公式WEB手順
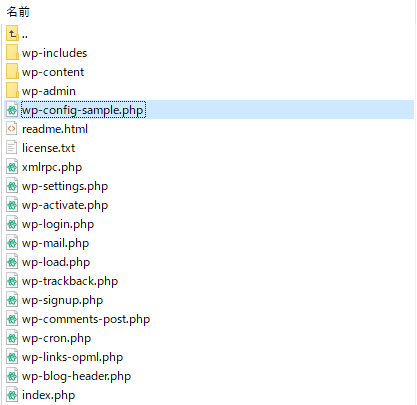
▼コンフィグのファイル名前を変更
アップロードしたWordPressファイルのTOPフォルダに設置されている「wp-config-sample.php」のファイル名を「wp-config.php」に変更。
▼ファイルを編集
WinSCPでアップロードした場合、ファイルをダブルクリックすると直接サーバーファイルを編集できます。
直接編集が出来ない場合は、一度ローカルPCにDLしてから編集後に上書き保存してください。
▼DB_NAME
データベース名を入力してください。
プロバイダで指定されている場合はそのデータベース名または作成したデータベース名を入力してください。
|
1 |
define( 'DB_NAME', 'wordpress ); |
▼DB_USER
プロバイダから指定されたデータベースに接続するためのユーザー名を入力してください。
|
1 |
define( 'DB_USER', 'username' ); |
▼DB_PASSWORD
プロバイダから指定されたデータベースに接続するためのパスワードを入力してください。
|
1 |
define( 'DB_PASSWORD', 'pass123456' ); |
▼DB_HOST
|
1 |
define( 'DB_HOST', 'hostname' ); |
上記の設定で最低限の設定は完了です。
保存またはサーバーに上書き保存でアップロードしてください。
インストールスクリプト実行
▼WordPress設置URLをブラウザから実行
初回目はインストール用のスクリプトが実行されGUI上でインストールが始まります。
▼ドキュメントルート(トップ)に設置した場合
https://example.com/
▼TOPに「blog」フォルダを作成してその中に設置した場合
https://example.com/blog
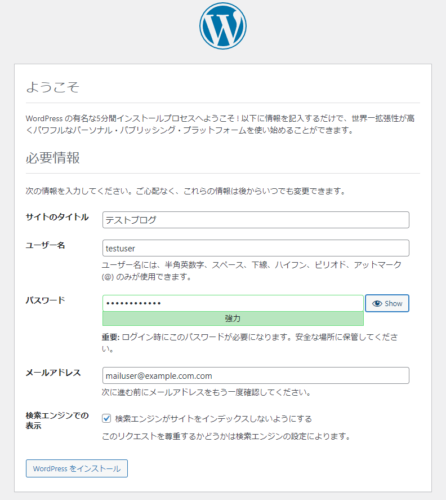
▼必要情報入力
URL実行後にスクリプトが起動すると下記の画面が開くので設定を入力します。
- サイトのタイトル: 任意入力
- ユーザー名: アルファベットで任意入力
- パスワード: 判定が「強力」になるように設定
- メールアドレス: 自分のメールアドレスを入力
- 検索エンジンの表示: これからHPを作成するので一旦チェックを入れる
※メールはコメント通知等のWordPressの動向を送信する等に利用されます。
※検索エンジンの表示は後から管理画面でインデックスをする設定にして、検索にヒットするように設定変更が可能です。
入力が完了したら「WordPressをインストール」を実行してください。
▼初期設定完了
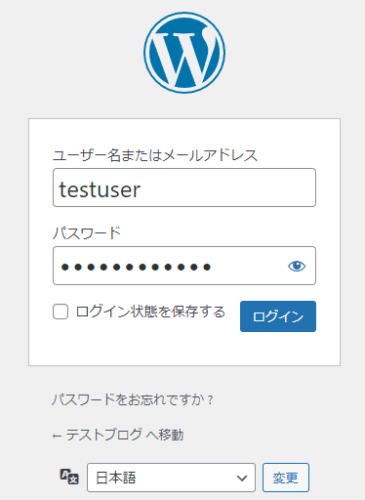
「ログイン」から管理画面にアクセスしてください。
管理画面にログイン
▼初回ログイン
▼管理画面表示
これでインストールは完了です。
初期設定
WEBページとして公開するための初期設定を行います。
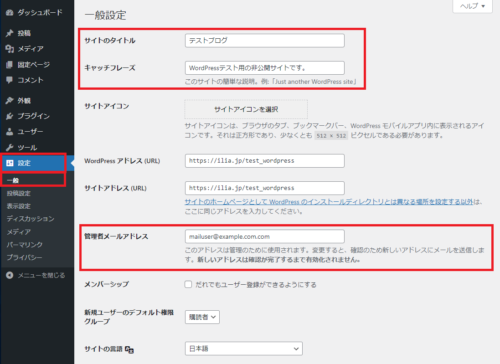
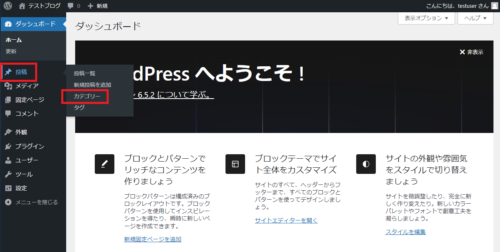
「設定」>「一般」を選択。
取り急ぎ下記の3点を設定しましょう。
- サイトタイトル
- キャッチフレーズ
- 管理者メールアドレス
設定が完了したら、画面を下までスクロールして「変更を保存」を選択してください。
テーマを選択
WordPressには「テーマ」というサイト全体の設定があります。
サイト全体のデザインテンプレートや機能などテーマ毎に様々なものがあります。
有料で購入するテーマや無料で使えるテーマ、サブスクリプションで契約するテーマ、個人のクリエイターが作ったテーマなど様々なテーマがあります。
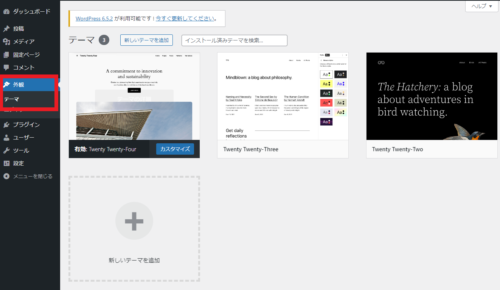
WordPressをインストールした直後もデフォルトでいくつかのテーマが入っており、好みに応じて即時切り替える事が可能です。
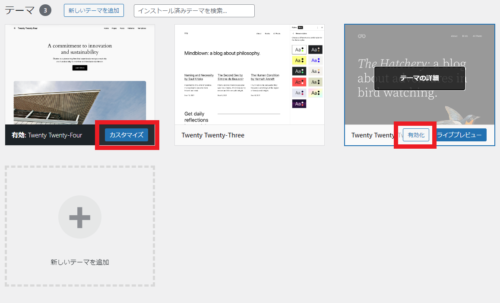
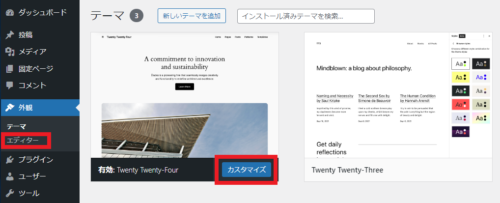
「有効化」を選択すると別のテーマに切り替えられます。
「カスタマイズ」を選択すると現在のテーマの詳細をカスタマイズできます。
デフォルトで入っているテーマをみてみましょう。
▼Twenty Twenty-Two
(トゥエンティトゥエンティトゥー)(2022)
WordPress5.9で導入されたデフォルトテーマの一つ。
記事を書くエディタ画面がブロックエディタ採用なのが特徴です。
▼Twenty Twenty-Three
(トゥエンティトゥエンティスリー)(2023)
WordPress6.1で導入されたデフォルトテーマの一つ。
余計なものを省いたデフォルトテーマ最軽量のテーマです。
シンプルに軽い動作でブログを作るのにも最適ですが、プラグインを更にインストールしてカスタマイズする場合にも向いています。
有料/無料問わず個人的にはお勧めのテーマの一つです。
ただし、何もカスタマイズしない場合はシンプル過ぎて殺風景ですので、最軽量のテーマから明確にどのようにカスタマイズしたいかサイト構成のビジョンがある玄人向けのテーマになります。
▼Twenty Twenty-Four
(トゥエンティトゥエンティフォー)(2024)
WordPress6.4で導入されたデフォルトテーマの一つです。
「2023」とは真逆に、様々なサイトに柔軟にカスタマイズ設定が出来る最新のテーマです。
デザインもフラットな感じで先進的なデザインです。
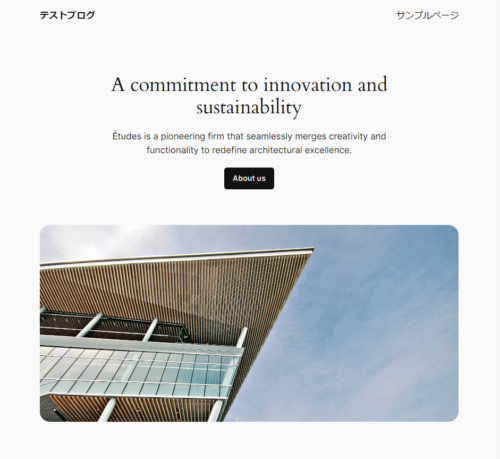
とりあえず、色々とデフォルトテーマでカスタマイズして触ってみたい人はこちらを選択しましょう!
- 企業向けのビジネスサイト
- 写真家やアーティスト向けサイト
- ブロガー向けのサイト
- 等々
テーマのカスタマイズ
まずは最新のデフォルトテーマ「Twenty Twenty-Four」を使って少しカスタマイズをしてみましょう。
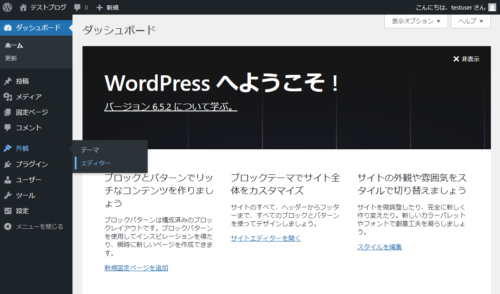
「外観」>「テーマ」>「カスタマイズ」
もしくは
「外観」>「エディター」
テーマをカスタマイズするエディタが開きます。
まずは、全体的な色合いを調整してみましょう。
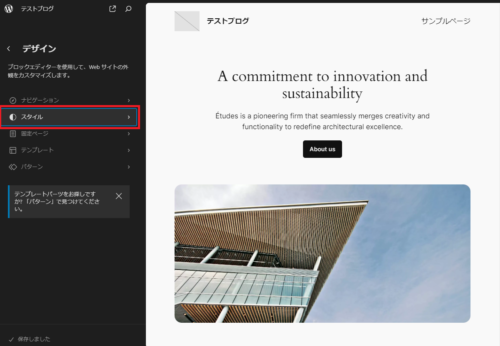
「スタイル」を選択してください。
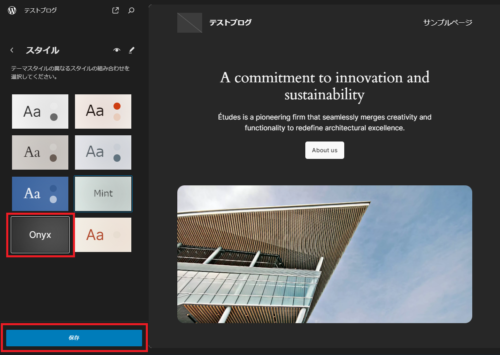
「Onyx」のデザインを選択して「保存」してみましょう。
カテゴリー作成
ブログやWEBページの内容が複数ある場合は「カテゴリー」で部類分けできます。
インストール後のWordpressはまずはこの設定をやっておきましょう。
後でWEBページの見た目のカスタマイズをする際に、カテゴリーと投稿記事がいくつかあると調整がし易いのです。
作成するページがブログでない場合は「固定ページ」でランディングページや商品紹介ページを作成する方法もあります。 商品一覧ページをTOPページとしてデザインして、商品が追加される旅に1つブログ記事を作成、TOPの商品一覧ページに自動で反映させるという事も可能ですので、好みに合わせて自由にデザインと記事を作成してください。
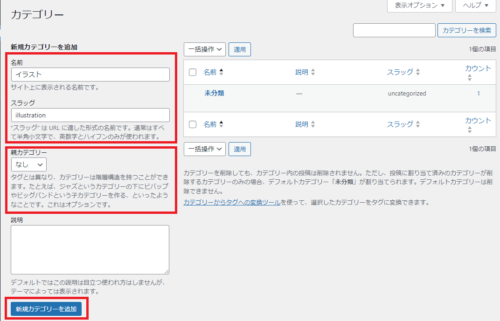
各設定の説明が記載されているので解るかと思います。
全て後で修正が可能です。
下記を入力したら「新規カテゴリーを追加」を実行して保存してください。
- 名前:WEB上に表示されるカテゴリ名。
- スラッグ:URLに使われるので半角英数文字で入力。
- 親カテゴリ:今回は親カテゴリの作成なので「なし」を選択。
- 説明文:テーマによっては表示されます。基本空欄でOK。
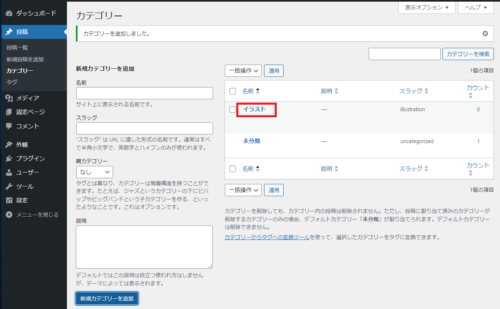
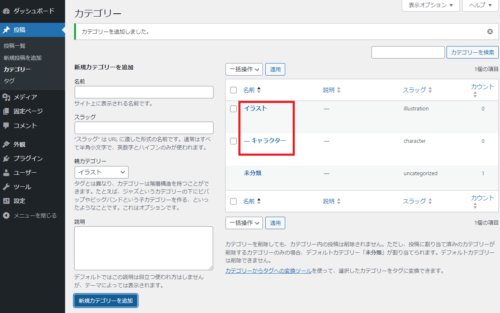
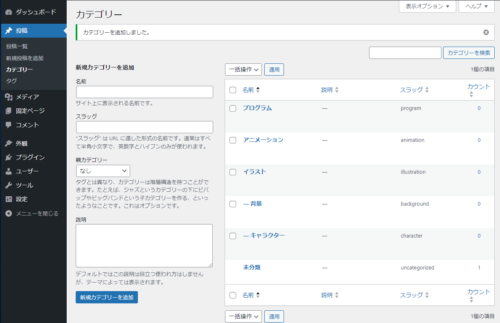
「イラスト」カテゴリーが作成されました。
イラスト関連のブログ記事を書くときは、このカテゴリーを選択して記事を作成します。
ヘッダーメニュー等から「イラスト」カテゴリを選択すると、その配下の記事一覧が表示されるようになります。
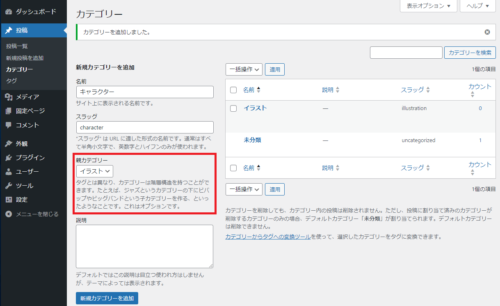
次は、「イラスト」カテゴリーの下に子カテゴリー「キャラクター」を作成してみましょう。
先ほどと違うのは「親カテゴリー」で「イラスト」を選択しています。
「イラスト」の下に「キャラクター」というカテゴリーが作成されました。
子カテゴリーはカテゴリー名の前に「-」が表示されます。
もう一つ「イラスト」の下に子カテゴリーの作成と、親カテゴリーもあと2つ作成してみましょう。
【親】イラスト
└【子】キャラクター
└【子】背景
【親】アニメーション
【親】プログラム
作成が完了すると下記のような感じになります。
これでカテゴリー作成は完了です。
さっそくいくつか記事を作成してみましょう。

記事の作成
先ほど作成したカテゴリー配下にいくつか適当に記事を作成してみてください。
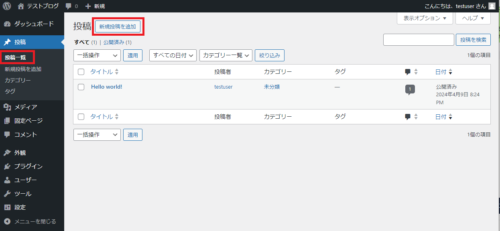
「投稿」>「投稿一覧」>「新規投稿を追加」
「ブロックエディタ」のツールが立ち上がります。
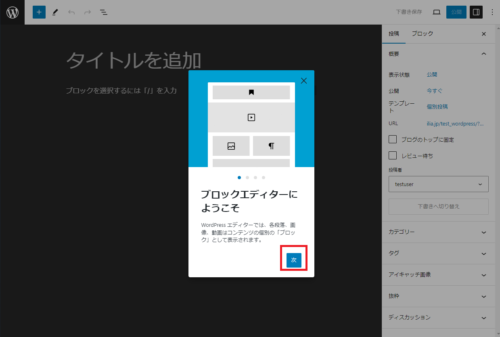
初回起動時はブロックエディタについてのチュートリアルが表示されるので、全部見ておきましょう。
最近のWordPressは「テキスト入力用」「画像挿入用」などの「ブロック」を組みながら、その中身を作成していくという「ブロックエディター」形式で記事を作成します。 昔からWordPressを使っている人や、カスタマイズしている人、他ブログツールを使っている人はかなり使い辛いため、「Classic Editor」という昔ながらの記事作成エディタに変更することが出来るプラグインをインストールして記事を作成する人は多いです。
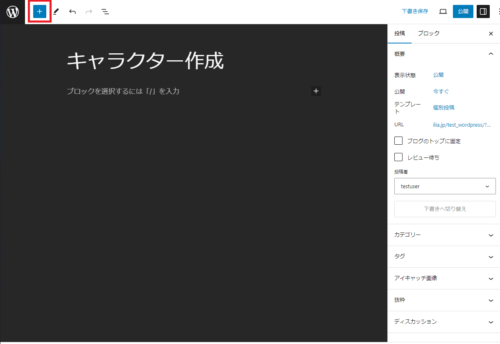
チュートリアルを読み終えると、下記のようなエディター入力画面になります。
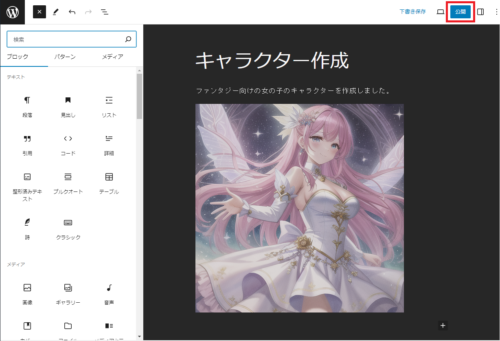
まずは、記事の「タイトル名」を適当に入力してください。
入力が完了したら画面左上の「+」ボタンを押してください。
次にテキストを入力してみましょう。
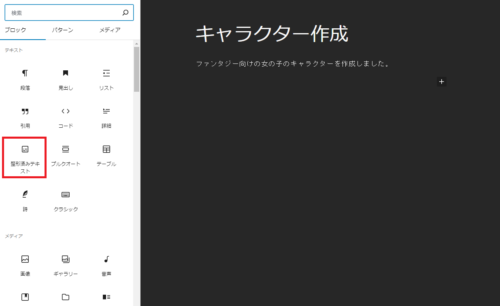
ブロックから「整形済みテキスト」を選択して適当に文字を入力してみましょう。

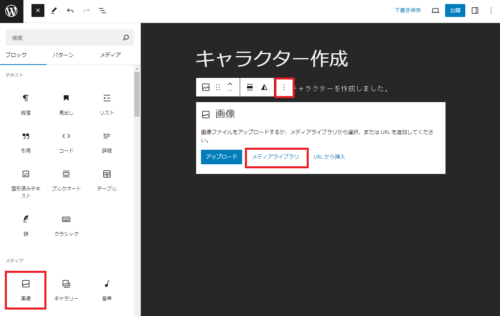
次に画像を挿入してみます。
ブロックの「メディア」内にある「画像」を選択して「メディアライブラリ」を開いてください。
画像ブロックを削除する場合は、ウィンド右上の「・・・」を選択すると削除項目が表示されます。
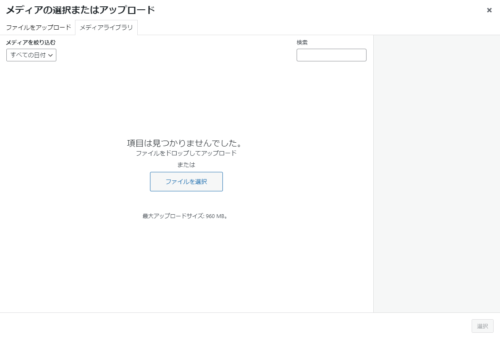
メディアライブラリが開いたらアップロードしたい画像をドラッグ&ドロップしてください。
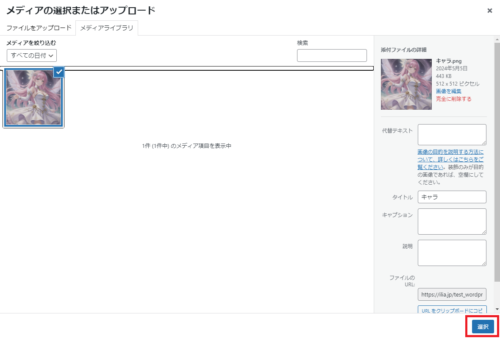
アップロードができたら、「選択」を押して記事に画像を挿入してください。
画像を挿入したら一旦記事は作成とします。
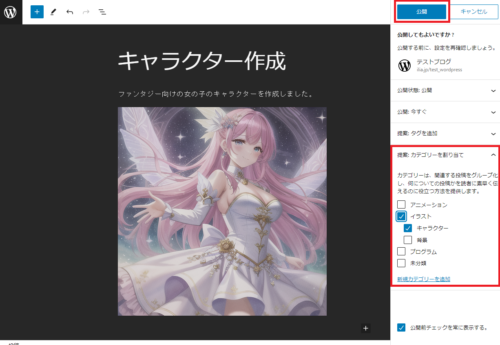
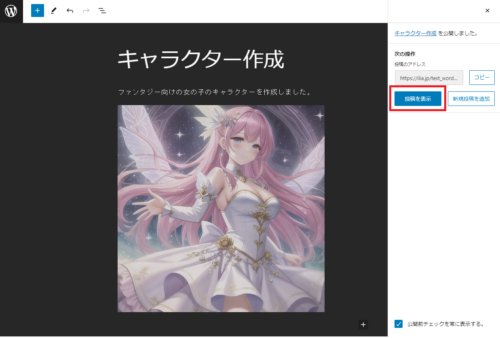
「公開」ボタンを押して公開設定ウィンドを開いてください。
(この時点ではまだ記事は投稿されません。)
公開設定ウィンドの「カテゴリー」を選択して先ほど作成した「イラスト」「キャラクター」を選択してください。
親カテゴリーである「イラスト」、子カテゴリーである「キャラクター」のメニューが開かれたら、現在作成している記事が一覧に表示されます。
「イラスト」の親カテゴリーに表示したくない場合は「キャラクター」を選択するだけでOKです。
(後ですべての記事、設定は編集することが可能です。)
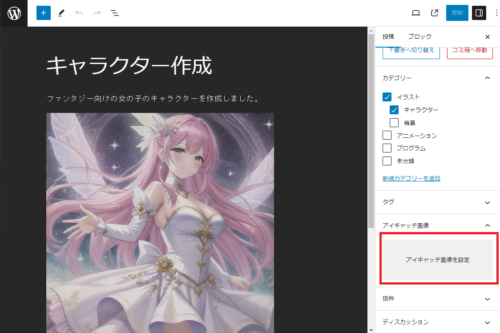
よくブログで記事一覧が表示されたときにサムネイル画像が表示されることがあるかと思います。
これはアイキャッチ画像が設定されている場合に表示されます。
先ほど記事に追加した画像と同じ画像をアイキャッチに設定してみましょう。
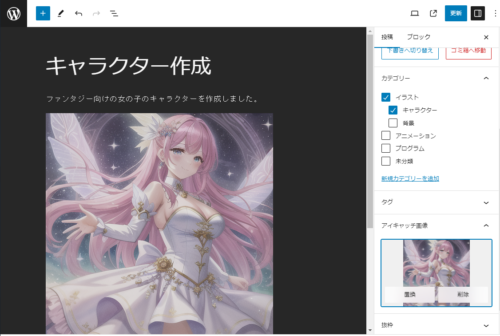
アイキャッチ画像が設定されると下記のようになります。
ここまで設定が完了したら「公開」ボタンを押してください。
即時公開の設定になっているので、記事がWEB上に公開されます。
公開状態タブから下書き保存が可能です。
公開タブで日時を指定すれば、指定日時に自動公開されます。
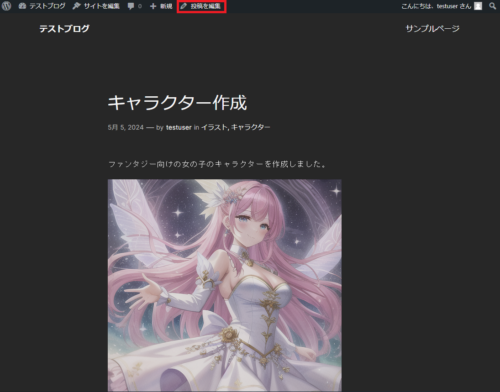
投稿された記事を見てみましょう。
「投稿を表示」を選択してください。
投稿された記事が表示されます。
改めて記事を修正したい場合は「記事を編集」を選択してください。
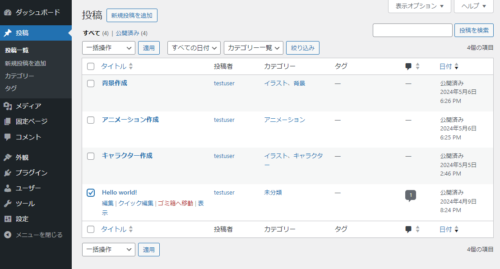
こんな感じで各カテゴリーに記事を作成してみましょう。
各カテゴリーに1つずつ記事を作成すると下記のような感じになります。
ヘッダーメニューを作成
先ほど用意したカテゴリーと記事を見やすく部類分けするため、ページ上部のヘッダーエリアにカテゴリー一覧を表示して、該当の記事一覧が表示されるようにしてみましょう。
よくブログサイトであるような手法ですね。
当サイトの場合は下記の箇所がヘッダーエリアです。
▼PC版
▼スマホ版
「外観」>「エディタ」を選択してテーマエディターを開きましょう。
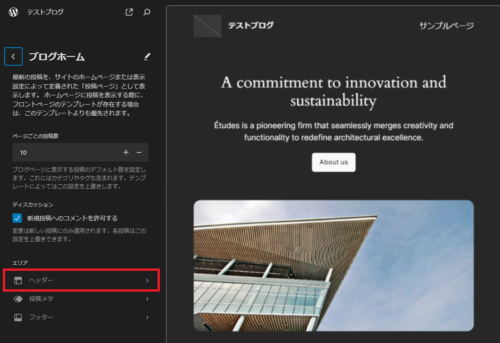
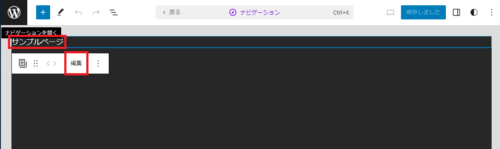
「固定ページ」>「ブログホーム」>「ヘッダー」を選択してください。
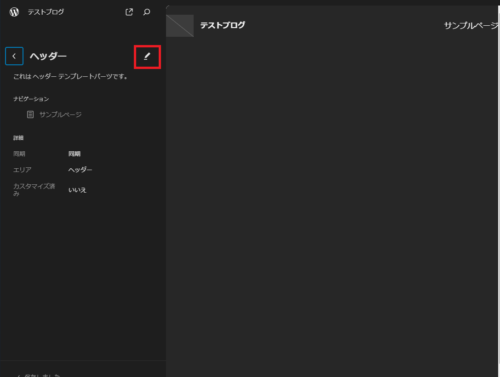
えんぴつマークを押してヘッダーの編集モードに入ってください。
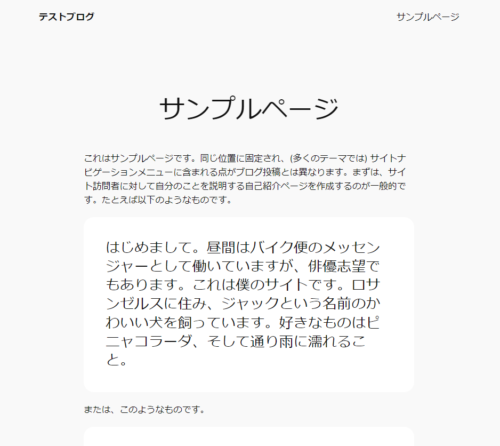
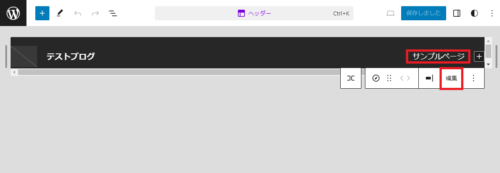
「サンプルページ」を選択するとメニューが表示されます。
メニューから「編集」を選択してください。
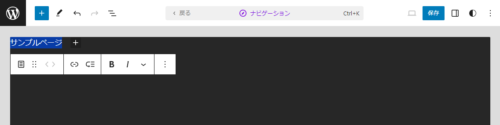
サンプルページのリンクエリアの編集モードに入ります。
「サンプルページ」を選択して「編集」モードに入ってください。
デフォルトで設定されているサンプルページは要らないので、ドラッグしてDeleteきーどで削除してOKです。
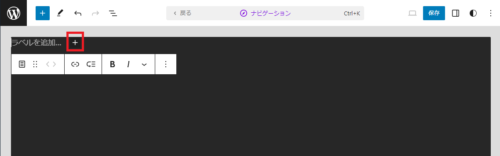
「+」ボタンを押して先ほど作成したカテゴリーを追加します。
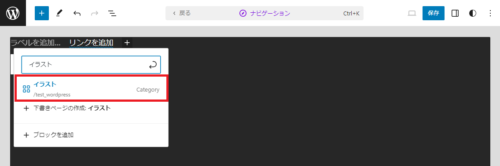
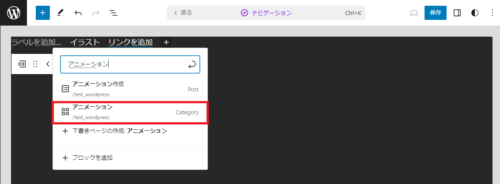
入力欄に先ほど作成した親カテゴリー名「イラスト」を入力して表示されたカテゴリーを選択してください。
追加されましたね。
更に先ほど追加した親カテゴリー名の「アニメーション」を追加してみましょう。
下記のように「Post」が表示される場合、Postは記事になります。
直接特定記事を表示したい場合はPostの記事をメニューに並べるのでも良いですが、今回はカテゴリー一覧を表示させる目的のため、「Category」を選択します。
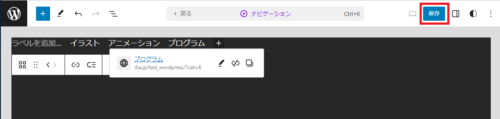
更に「プログラム」のカテゴリーを追加して以上になります。
「保存」ボタンを押して反映させましょう。
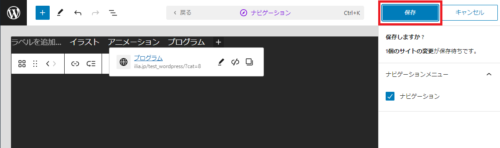
確認ウィンドが表示されるのでもう一度「保存」ボタンを押すと反映されます。
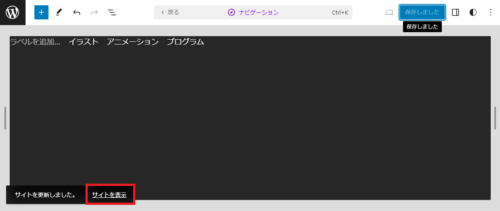
保存が完了すると画面下部にメニューが表示されるので「サイトを表示」を押して保存結果を見てみましょう。
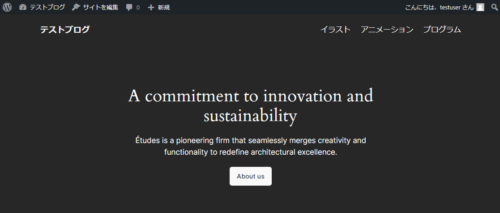
下記のように画面右上にカテゴリー一覧のメニューが表示されるようになりました。
実際に「イラスト」「アニメーション」「プログラム」と押して記事の一覧を表示してみましょう。
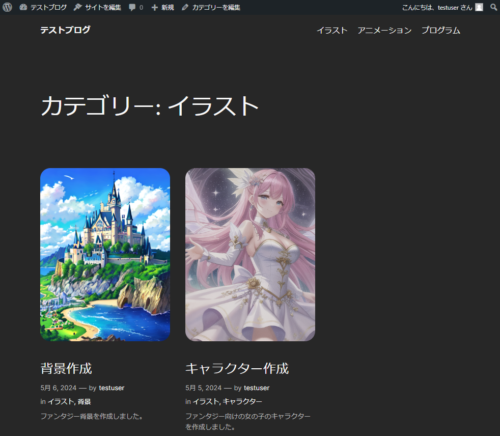
▼イラスト
記事を2つ作ったので2個のpostが表示されます。
アイキャッチ画像を設定してあるので、サムネイルが表示されています。
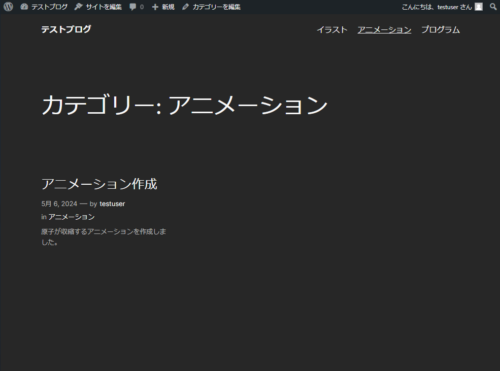
▼アニメーション
記事を1つ作ったので1個のpostが表示されます。
アイキャッチ画像は設定していないので、サムネイルは表示されません。
▼プログラム
記事を1つも作成していないので「No posts were found.」になります。
こういった場合は、バグっぽく見えるので、カテゴリー一覧に「プログラム」のカテゴリーは表示しない方が良いですね。
こんな感じでWordPressは外観の機能をカスタマイズすることで、ノンコードで簡単にWEBサイトを自由にカスタマイズすることができます。
ページビルダーについて
テーマは基本的には記事やデザインを作成する際、専用のCMS画面で記事を作成して、カスタマイズ画面でデザインの調整を行います。
しかし、基本機能の延長線であるため、「ここのヘッダデザインをこんな感じにしたいのに出来ない」など期待に応える事が難しい場合があります。
その場合は、プラグインをインストールして機能を増やしたり、カスタムでCSSを直接書いたりしますが、ノンコードでブログを作成したい場合など、グラフィカルにGUIでカスタマイズしたいという方も多いかと思います。
そこで「ページビルダー」と呼ばれるプラグインを導入することで、かなりグラフィカルに、簡単にページのデザインを作ることができます。
本ブログで解説するWordPress作成の記事では、有名な軽量テーマの一つである「Astra(アストラ)」とページビルダーである「Elementor(エレメンター)」を用いたブログデザインの手法を解説していきます。
AstraもElementorどちらも有料のサブスクプランがありますが、無料でも出来る手法を解説していきます!