DL公式サイト
▼Pz-LinkCard
使い方
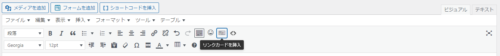
プラグインのインストール後にエディタ上にリンクカードボタンが表示。

ボタンを押してURLを入力すると下記のようにショートコードが入力されます。
[blogcard url="https://ilia.jp"]
表示サンプル例
▼なし

▼Pz リンクカード オリジナル

▼ノーマル(はてなブログカード風)

▼コンパクト

▼シンプル

▼見出し(付加情報のテキストが見出しとして表示されます)

▼セロハンテープ(中央)

▼セロハンテープ(左上と右上)

▼セロハンテープ(長め)

▼セロハンテープ(斜め)

▼セロハンテープと紙がめくれた効果

▼紙がめくれた効果

▼縫い目(青と赤)

▼縫い目(緑と黄色)

▼スクエア

▼囲み
マウスオーバーで左上と右下の囲みが伸びるアニメーション

▼反射
マウスオーバーでキランと光るようなアニメーション

▼インフォメーション オレンジ

▼ニュートラル ブルーグリーン

▼エンライテド グリーン

▼レジスタンスブルー

▼Windows XP風

▼Windows 95風

▼斜め
マウスオーバーでニュートラルの長方形にアニメーション

▼3D回転
マウスオーバーでニュートラルの長方形にアニメーション

▼押しピン